Inventing and Delivering a Cross-Org Process Orchestration Platform in 3 Months
The company was pivoting. We had a suite of supply chain tools with an incident management feature that had strong traction. The leaders decided to rebuild and expand this feature into a full platform.

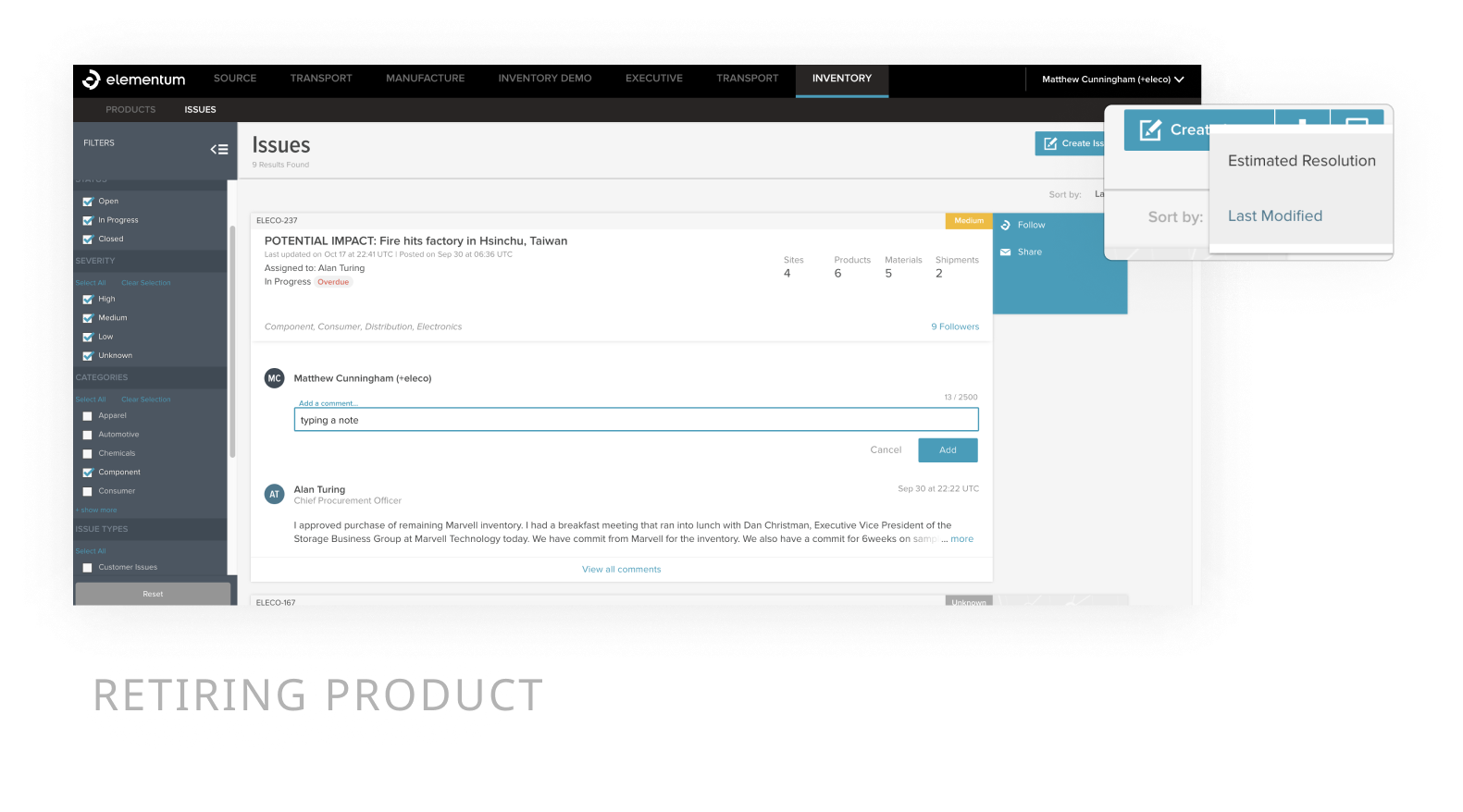
The existing product feature was intended to only track and share narrow incident details.
Customers were pushing their limits, using them to run daily processes, and coordinate work across the company and even with partners and vendors.
We had plenty of insight into how our current features were being used, and where they fell short. I had to quickly develop a vision for the solution.

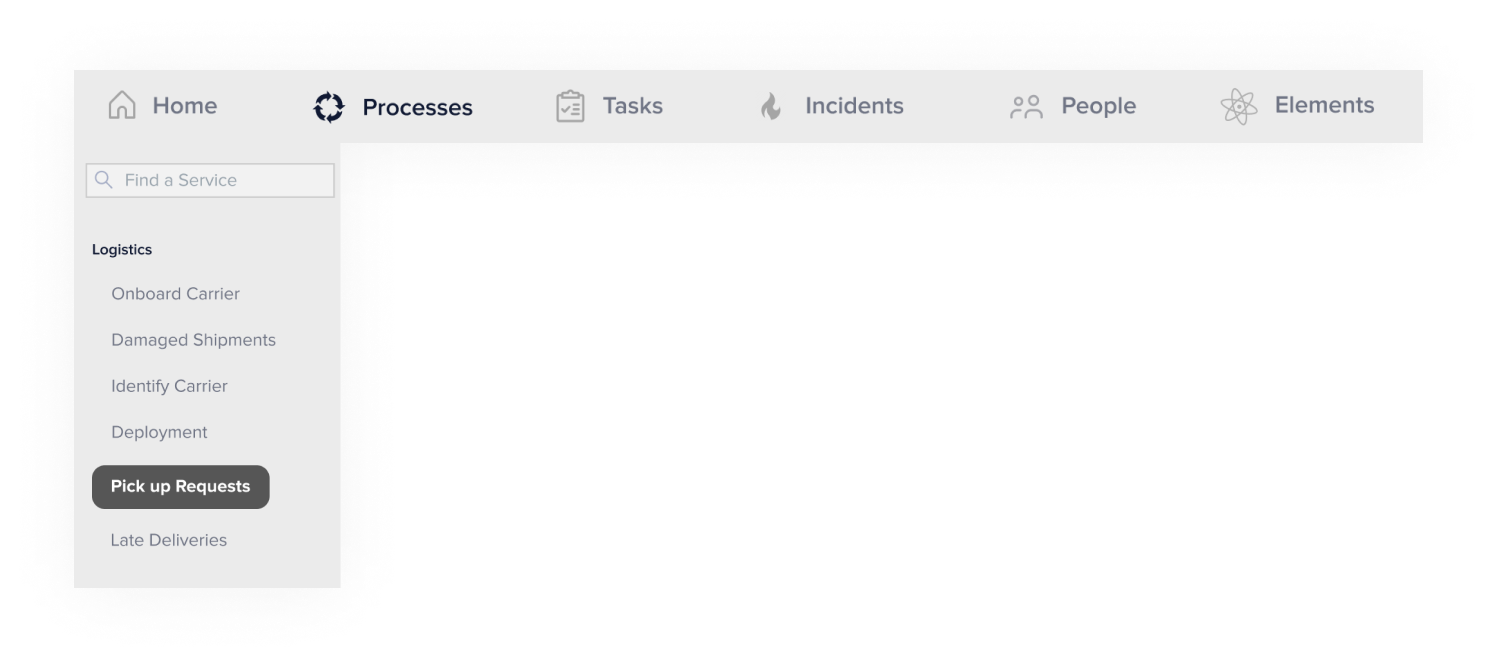
With the full scope of needs ingrained in my mind over the last few years, I was able to quickly propose a new architecture.
I iterated with customers and stakeholders and within a couple weeks, we aligned on my solution (with a few additions and label adjustments).
With navigation structure validated, I started mocking up potential UI Designs for a process workflow screen.

Our leaders had requested having all the object details on the far left, like a successful tool they knew well.

Monday.com was very popular with our leaders as well, so I took some cues from them.
The left-rail explorations all ended up proving to be too hard to parse compared to other options, and we ultimately agreed to abandon the direction.

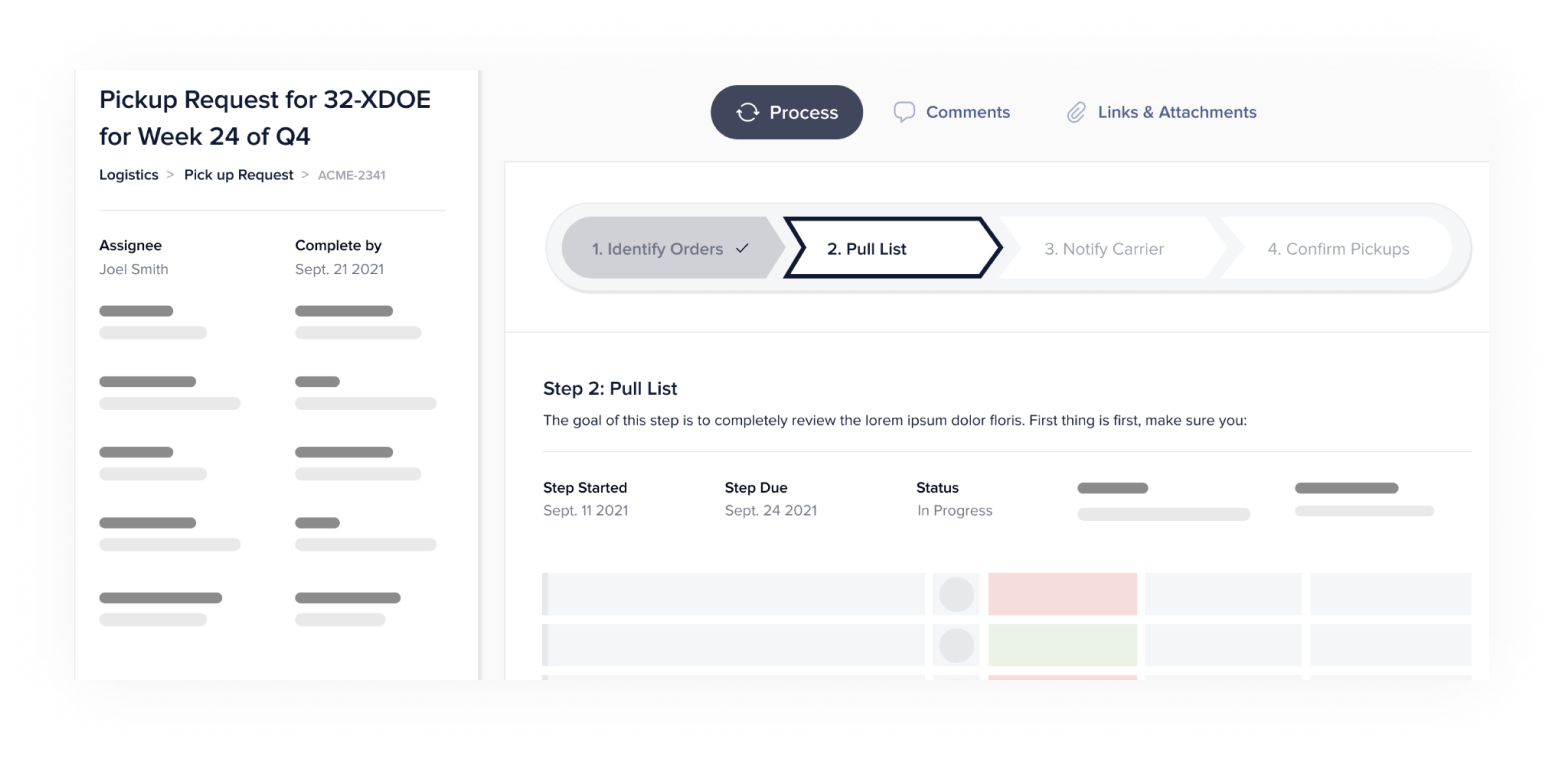
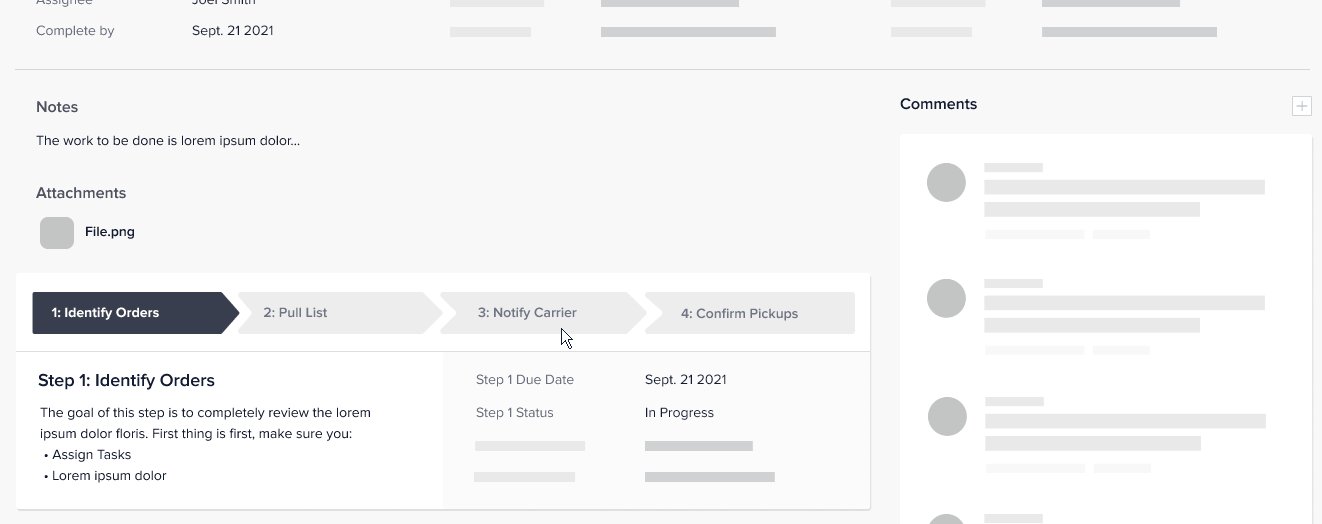
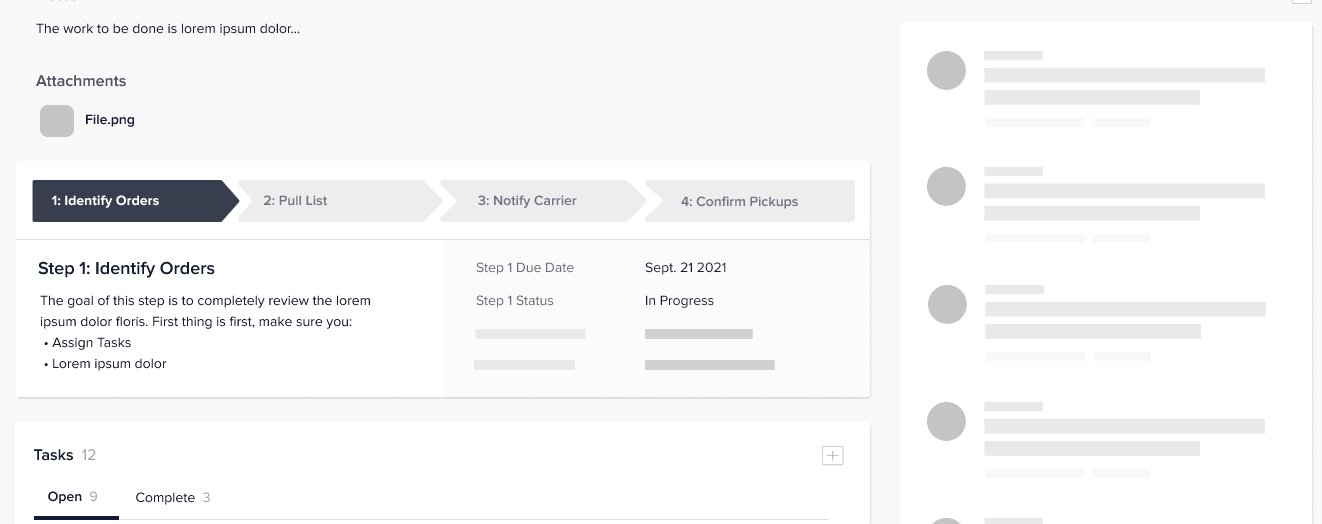
This wireframe is where I landed after a few rounds of iteration testing with users and reviewing with internal stakeholders.

I put together a wireframe prototype that demonstrated my full vision of how this system would come together.
At that point, I had recruited a Lead Product Designer to join the team and assist with final visual design and eng collaboration.

Our new designer had experience quickly and effectively customizing ANT Design system.
We analyzed it for our needs and both agreed it would work for us.
I confirmed with our Front-End Engineers that it would work for them as well.

We tailored the system to Marketing’s new brand colors, and developed a new look-and-feel for the product together.

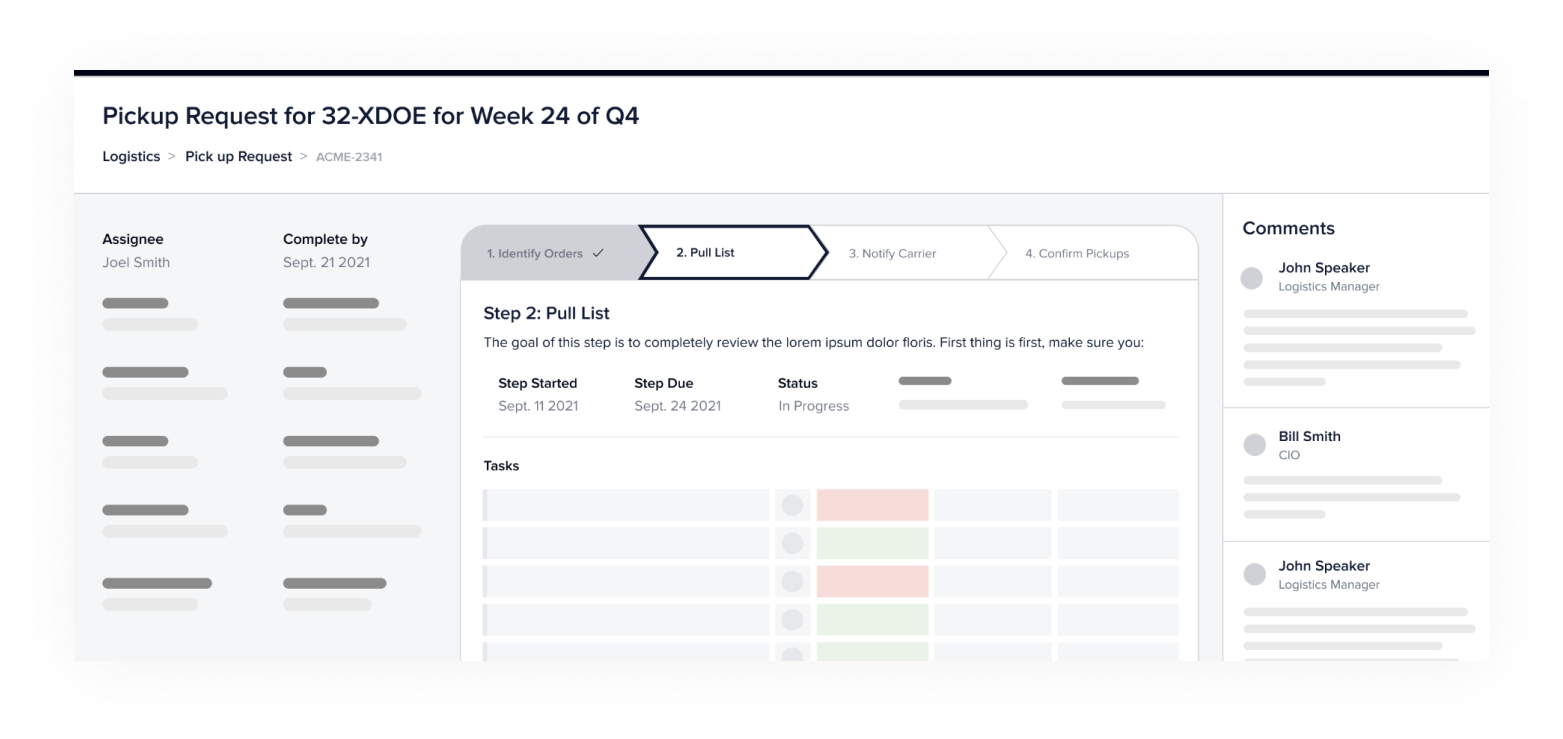
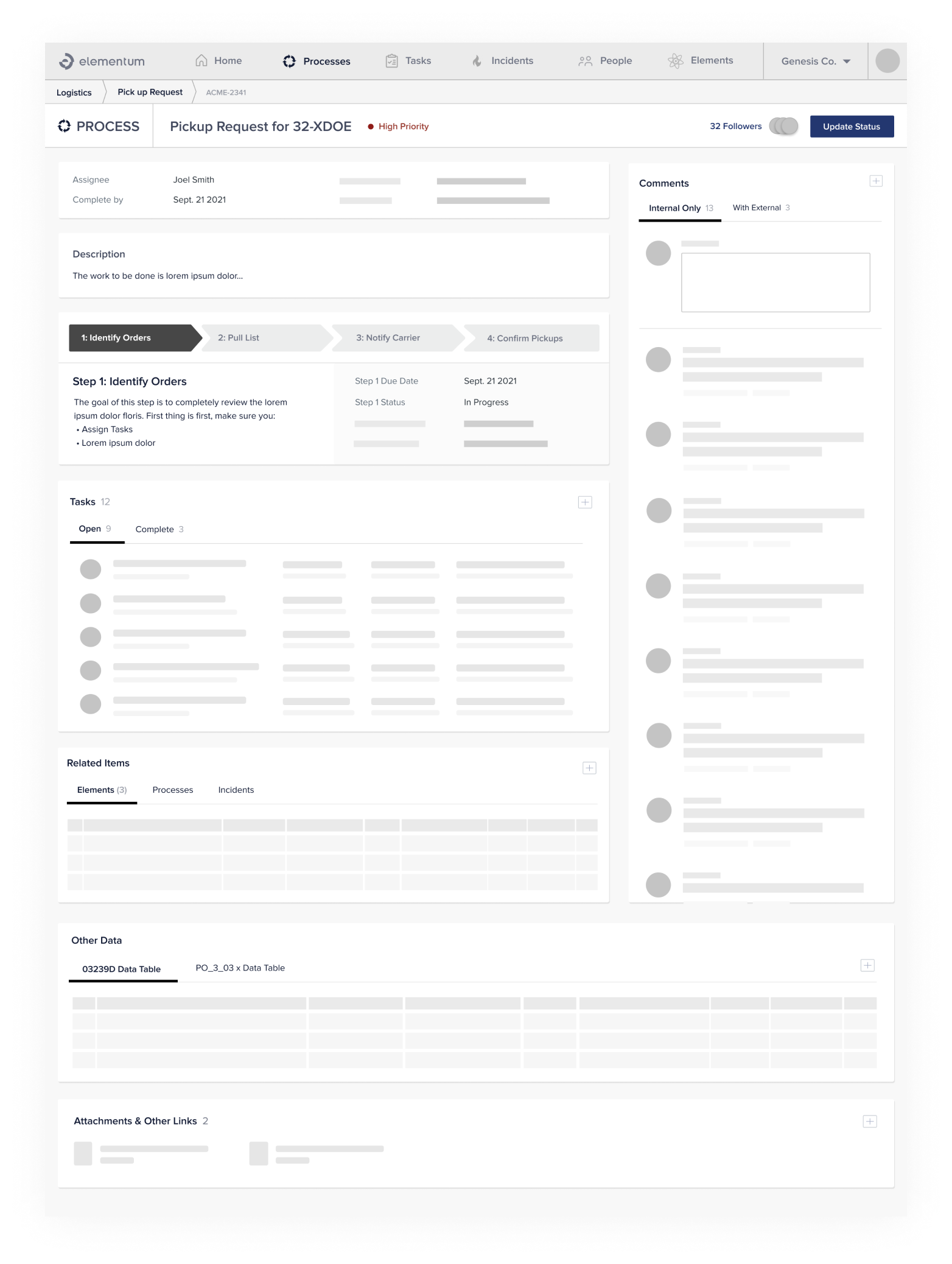
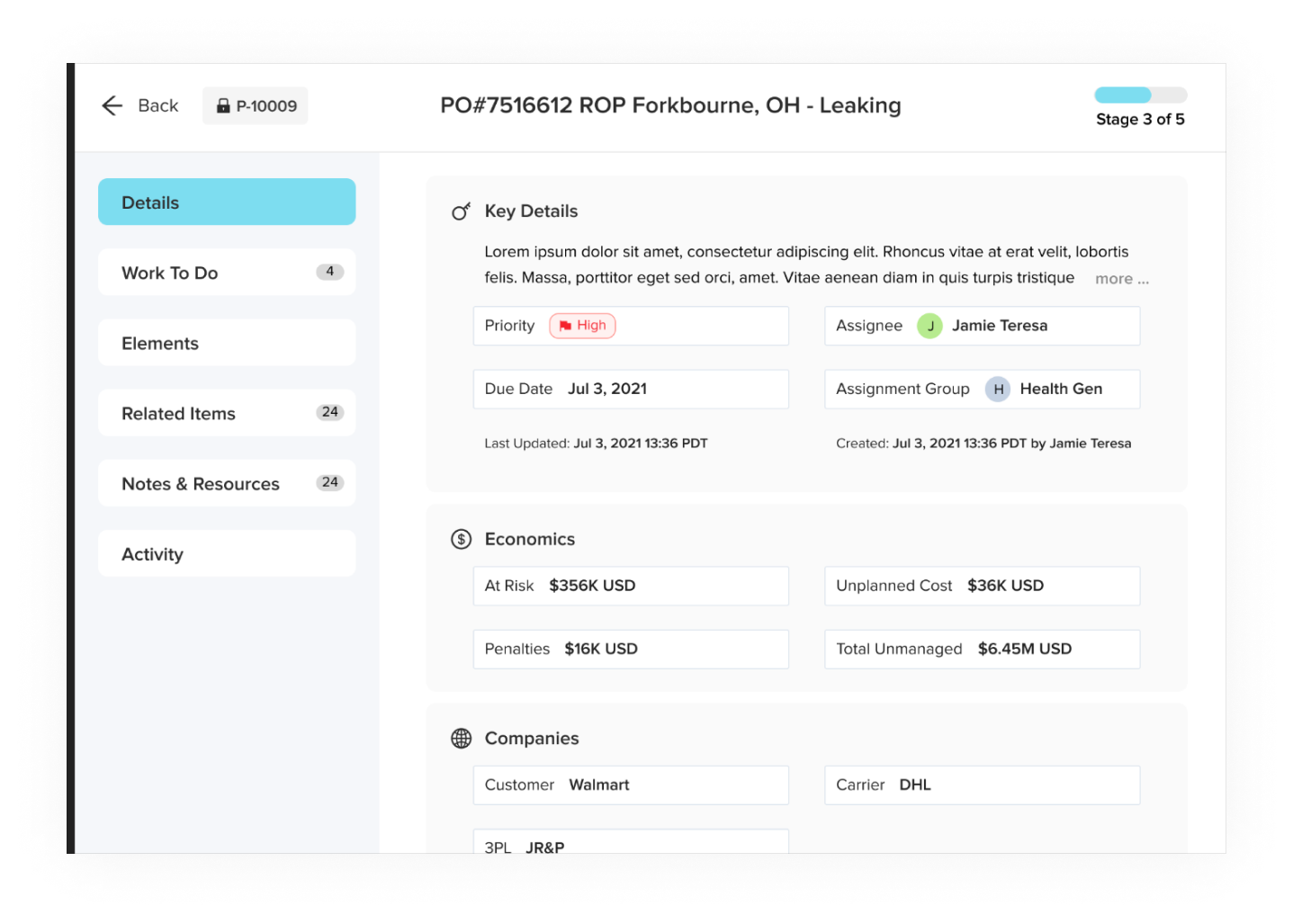
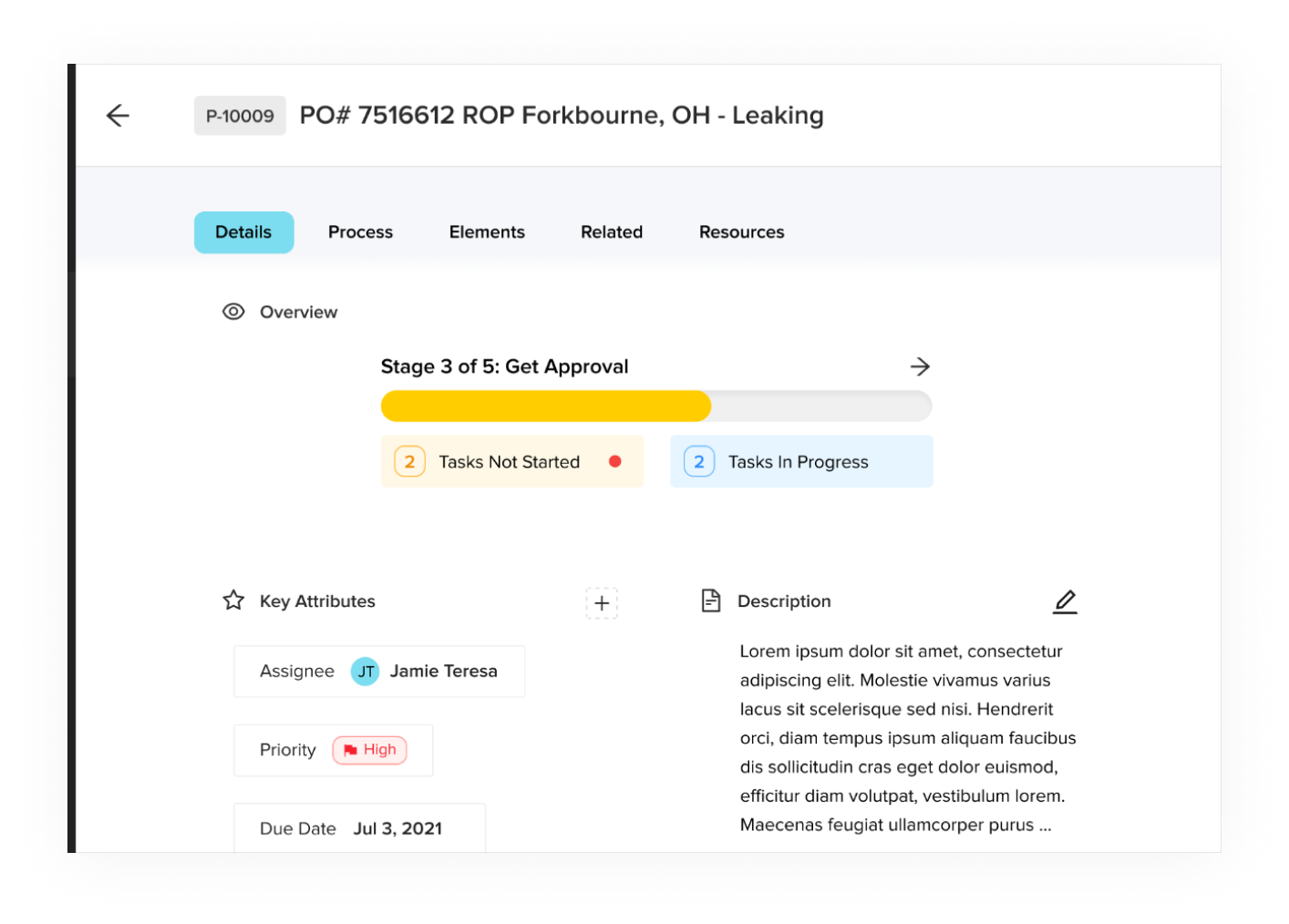
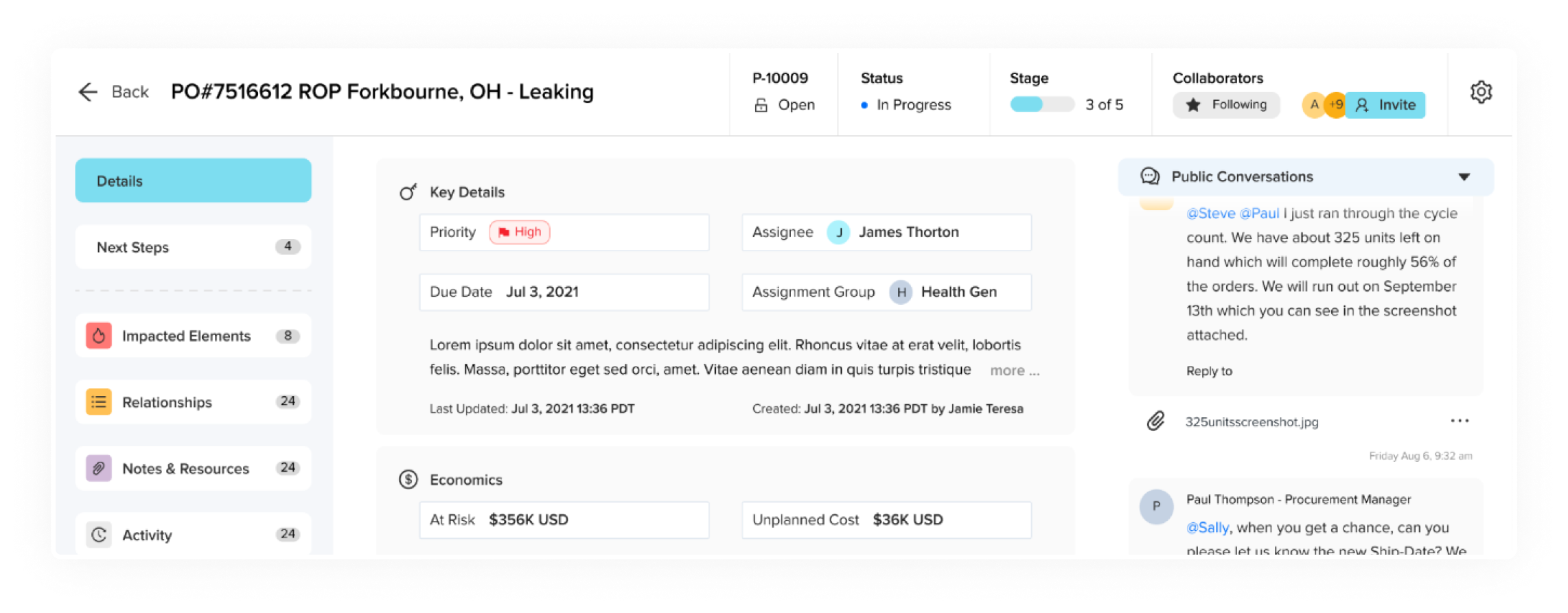
I collaborated closely with our new Designer and together we covered all the edge cases and delivered a complete design.

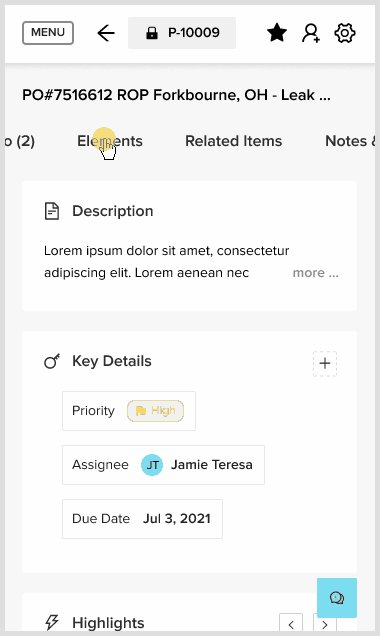
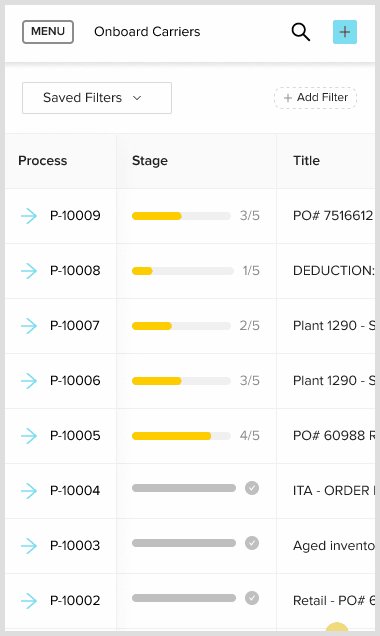
We filled in all the details in fully responsive, final visual design.
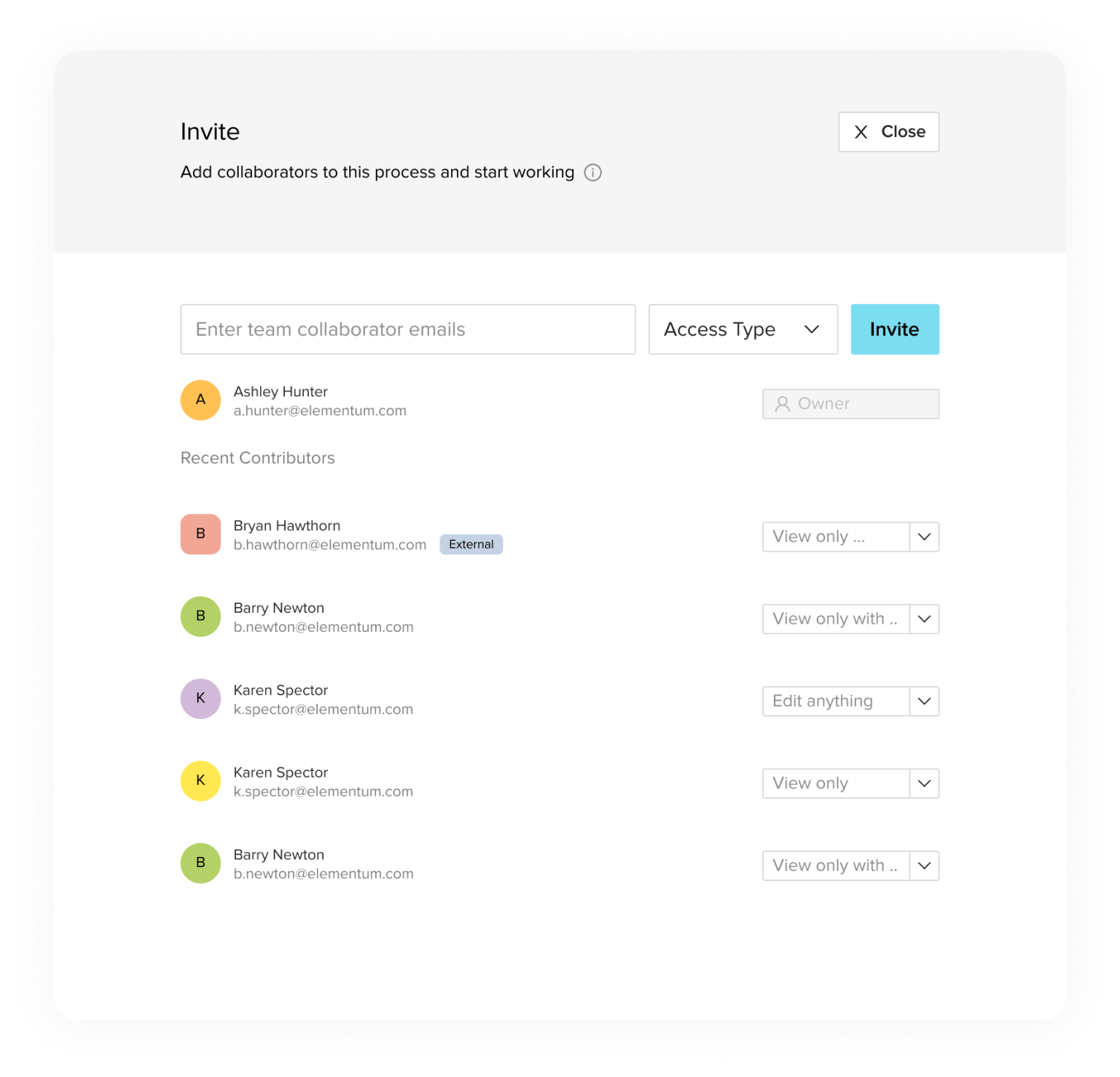
I want to highlight here how, even with complex permissions, sharing, and collaboration settings, we found a way to present it in all in a light, focused, and friendly view.

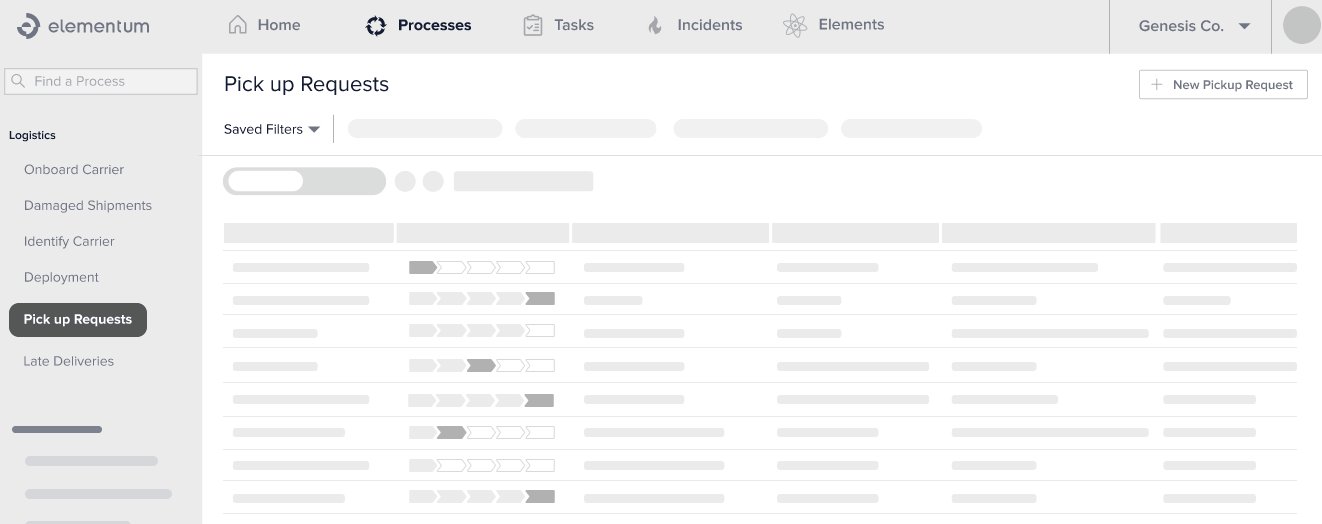
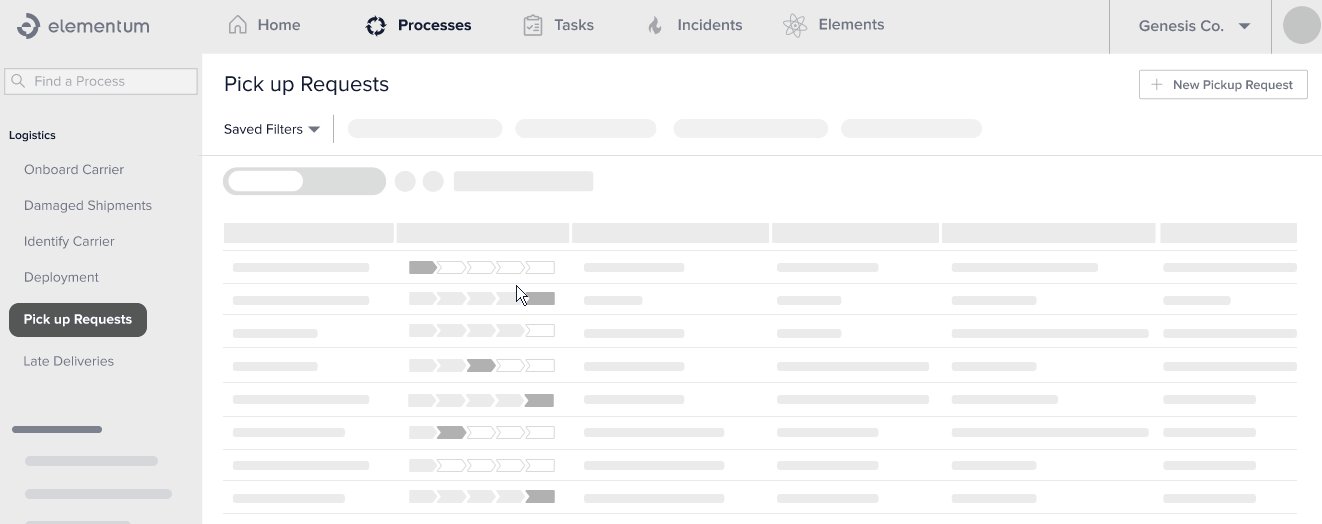
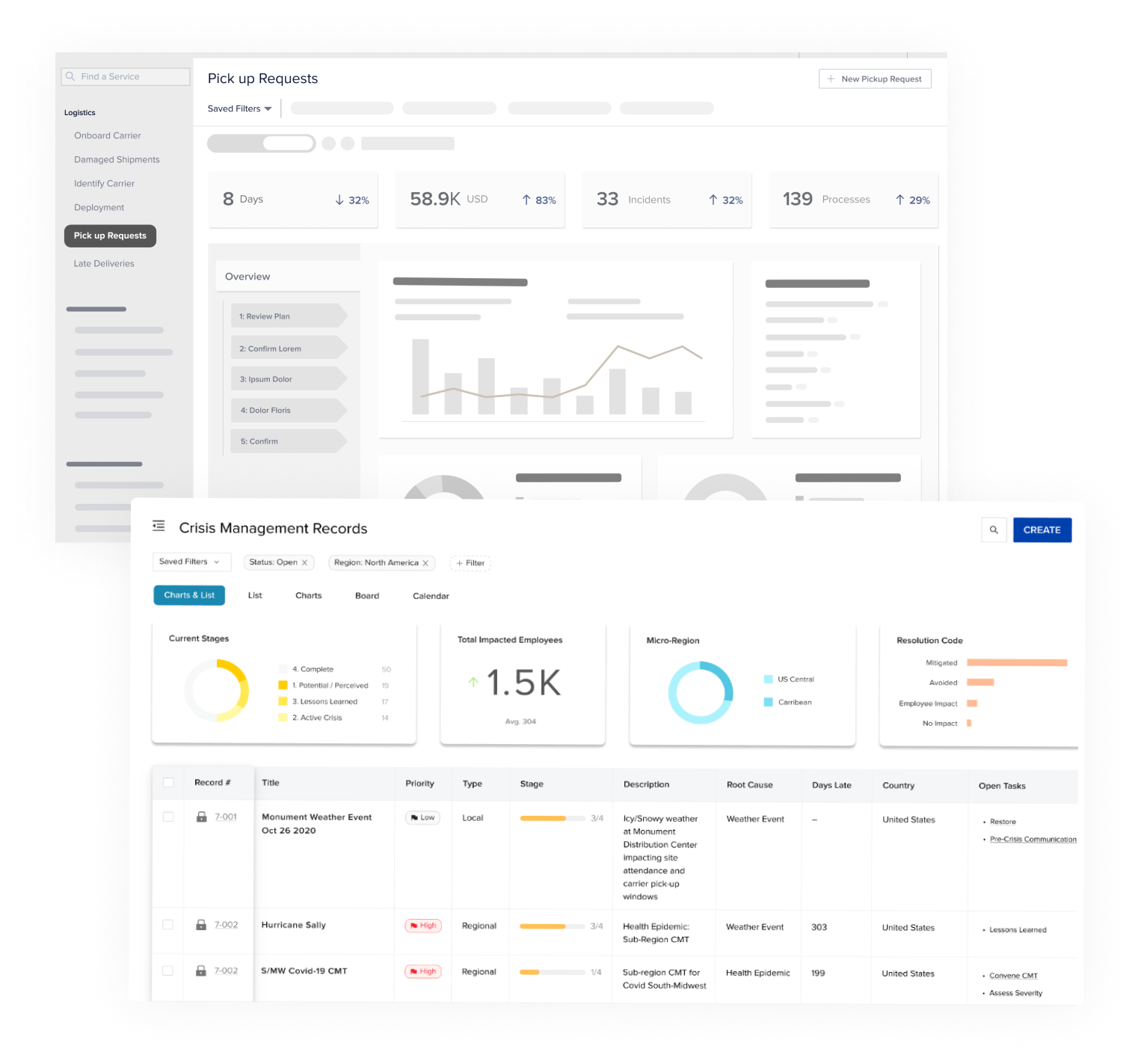
We not only completed the list and analytics views, we even ended up adding a much-celebrated hybrid option, where users got a mix of both.

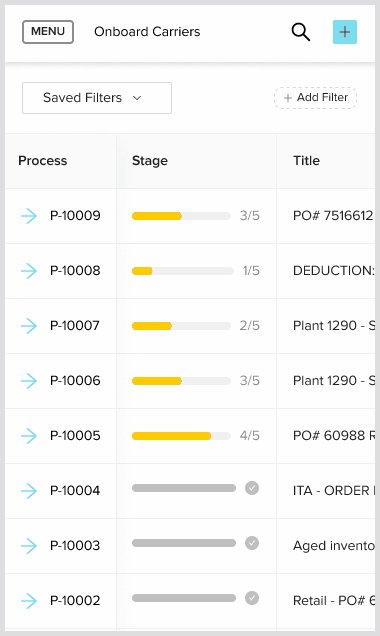
Throughout the design process, we had included adaptive mobile views as part of the requirements, and had them ready to go.
We shared prototypes and got the green light to start building.
Results
Short term, customers were intrigued and quite excited by the powerful new designs and all agreed to migrate to the new product when it was ready.
Longer-term, this served as the basis for the company's product for the next several years. I left shortly before the launch, so I don't have exact numbers, but the company survived this major pivot thanks to our great work.
Reflecting afterwards, this project was so big and difficult, that even though I enjoyed the challenge, I’m not sure I’d ever advise tackling something this ambitious on such a tight timeline.
Also, having an amazing partner to finish it off was critical. Thanks David!